Kamis, 30 April 2009
Senin, 20 April 2009
alamat bikin situs gratis
http://wordpress.com
http://blogger.com
http://multiply.com
http://my.opera.com
http://blog.friendster.com
Website gratis
http://webonsites.com
http://freewebs.com
http://weebly.com
www.v3.com
www.dot.tk


Diposting oleh mig33 pati di Senin, April 20, 2009 0 komentar
Kamis, 16 April 2009
blog ini didukung juga oleh mig33 kayen community: blade_kers, setia_man, boxxer-, bib_marley, badocker, onoxono, n semua miger kayen.
Diposting oleh mig33 pati di Kamis, April 16, 2009 0 komentar
Membuat Layout dengan foto kita sendiri
Bagaimana membuat layot dengan foto kita sendiri?
Sebelum memulai trik ini, baiknya berfikirlah tentang sebuah
permainan, jangan tegang, karna ini bukan sesuatu yang sulit. baca
perlahan langkah-langkahnya, jangan takut berfantasi di dalamnya
yakinlah dengan berfantasi kompi kamu tidak akan mengeluarkan asap
atau meleduk..hehehehehe…..spa.jpg
Ini hanya sebuah permainan, inget ini juga bukan sekedar mainan,
pelajari setiap kode-kodenya dengan fantasimu, jika begini jadi apa..?
jika begitu jadi apa..? dan dengan sendirinya kamu akan mengerti apa
itu HTML, CSS dll. Sekali lagi jangan takut salah, karna tidak akan
ada yang menghukummu.. kecuali biyaya warnet membengkak karna asiknya
lupa waktu wakakakaka…
Ingat, ini cara termudah, karna semua kode telah disediakan, kita
hanya meneruskan mengisi sesuai dengan fantasi kita..
Untuk memulai dan memperaktekannya silahkan buka terlebih dahulu
CUBANCOUNCIL lalu ikuti tetorial di bawah ini tahap demi tahap.
PAGE BACKGROUND
Dalam hal ini ada lima langkah yang harus kamu selesaikan..
Langkah awal Background Color:
Isi warna yang kamu suka untuk background kamu. kamu bisa memilih
bermacam warna tersebut dengan mengklik CHOOSE COLOR di sebelah kanan
kotak yang akan di isi.
Langkah kedua Image URL:
Cari gambar yang kamu suka, bisa foto kamu, gambar-gambar animasi
jepang, pemandangan alam yang menurut kamu bagus atau sebuah gambar
yang menunjukan karakter serta sifat kamu untuk sebuah background pada
profile friendster (PFS) kamu.
Untuk mendapatkan sebuah gambar background kamu bisa mencarinya di
yahoo atau juga google tapi sebelumnya kamu klik images atau gambar
diatas menu search, lalu masukan nama gambar yang kamu cari di kotak
searchnya, misal Donald Duck. setelah di enter maka akan banyak sekali
gambar yang namanya berbau Donald Duck.
Pilih yang kamu suka dengan mengklik gambar “usahakan ukuran gambar
1024 x 768 agar dapat tertampil penuh di monitor kamu” lalu klik view
image. Setelah gambar tertampil seutuhnya lihat alamat situs gambar
tersebut, jika diakhirannya berformat jpg, jpeg, gif copy link
tersebut lalu paste pada kotak IMAGE URL pada CUBANCOUNCIL yang kamu
jadikan tempat kamu memperaktekkannya.
Langkah Ketiga Image Repeat:
Repeat atau berulang..dalam menu ini kamu bisa isi dengan mengklik
kotak repeatnya isi dengan NO REPEAT jika ukuran gambar yang kamu
jadikan background sesuai dengan ukuran yang di sebutkan di atas, jika
ukurannya kecil kamu bisa memilih REPEAT atau bisa juga NO REPEAT
sesuai selera kamu..
Langkah Keempat Image Position:
Dalam menu ini tidak jauh beda caranya dengan menu repeat, cuma disini
adalah printah letak untuk gambar yang kamu jadikan background di
posisi mana..
Langkah Kelima Image Scroll
Jika kamu suka dengan background kamu tetap tidak bergerak pada saat
scroll kamu naikan turun, kamu bisa memilih FIXED. atau kamu mau
Background kamu terikut saat kamu naikan dan turunkan scroll, pilihlah
SCROLLABLE.
Selesai juga yach..:D sampai disini perasaan kamu bagai mana..?
tegang..wakakakakaka sebegitunya, enggak la yah, kali dah setegang
itu…
5 Langkah diatas tadi baru tahap untuk sebuah Background, masih ada
yang lainnya di bawah menanti yaitu untuk urusan warna teks dan box-
box teks tersebut.. Ayo kita main lagi..
GLOBAL TEXT
Kalo ini sih cuma tiga langkah saja, tapi punya peranan dan pengaruh
penting pada teks PFS kamu.. siap untuk mulai..?
Langkah Pertama Text Font Family
Nah disinilah tempat kamu bermain dengan teks, aku biasa menggunakan
tipe teks CENTURY GOTHIC. Kalau kamu terserah mau jenis teks apa yang
menurut kamu bagus untuk tulisan di PFS kamu tinggal pilih sudah
tersedia kok. Atau kalau kamu mau teks yang beda seperti MONOTYPE
CORSIVA bisa kamu masukan tapi setelah ini semua selesai, bisa juga
teks lainnya asal tipe teks tersebut tersedia pada komputer dan dapat
dibaca oleh programnya..
Langkah Kedua Text Color
Menu ini untuk warna teks pada judul PFS kamu, misal pada tulisan
ABOUT ME, WHO I WANT TO MEET, SCHOOLS, OCCUPATION, HOBBIES AND
INTEREST dan semacamnya.. Silahkan pilih warna yang kamu suka untuk
tempat tersebut.
Langkah Ketiga Text Transform
Menu ini untuk bentuk teks kamu ada CAPITALIZE atau hurup besar,
UPPERCASE atau disebut juga teks diatas dan LOWERCASE teks di bawah
juga ada NONE tidak sama sekali.
Mudahkan..? iya mudah, aku nulisnya teler..tapi tidak apa, yang
penting bisa membantu kamu Puas puas puas.. tak sobek sobek mulut
mu..wakakakaka kaya tukul aja yah..
Ok masukin tahap selanjutnya..
GLOBAL LINKS
LINKS atau menghubungkan. Nah cuma ada dua langkah, makin ringankan..?
Langkah Pertama Link Text Color
Jelas tertulis diatas yang berarti menghubungkan warna teks, kira-kira
gitu deh.. terserah kamu menggunakan warna apa untuk teks yang
terhubung tersebut.. kalu tadi pada menu TEXT COLOR untuk judulnya,
LINK TEXT COLOR untuk isinya. Paham gak..? Gak yah..? cuape deh.. kamu
kasih aja warna yang berbeda pada setiap warna, setelah selesai, kamu
akan tau sendiri warna-warna yang kamu masukan tadi jadinya terletak
di mana.. Ok..
Langkah Kedua Link Text Decoration
Nah ini cuma tambahan, tapi berpengaruh juga atas keindahan PFS kamu..
Menu ini untuk tambahan asesoris pada teks kamu seperti UNDERLINE
pasti kamu taukan..? ya garis bawah, jika kamu pilih ini maka teks
pada PFS kamu akan tergaris bawahi. Silahkan pilih yang kamu suka, ada
garis di atas atau NONE tidak sama sekali.
GLOBAL LINKS-HOVER
Lumayan ada dua langkah doang lagi..
Langkah Pertama Link-Hover Color
Adalah efek atau warna berbeda juga model lain di balik teks PFS kamu
yang hanya bisa dilihat bila mousenya kamu dekatkan. Makanya bedakan
warna-warnanya, agar kamu lebih mudah untuk mengetahui warna tadi jadi
apa dan terletak di mana.
Langkah Kedua Link Hover Decoration
Menu ini sama pungsi dan cara kerjanya dengan LINK TEXS DECORATION di
atas.
Nah, sampai disini aku harap sudah pada paham, karna yang dibawah ini
cara kerjanya tidak jauh berbeda, tapi tetep masih berpengaruh pada
tampilan PFS kamu..
Lanjut gak ni..? atau kamu sudah bisa berfantasi sendiri..?
Aku yakin kamu sudah bisa yah.. Ok agar tidak menyesatkan aku jelaskan
saja menu-menu berikut di bawah yah, karna cara kerjanya pasti kamu
sudah paham karna sama dengan yang di atas.
MASTER BOXES
Dalam menu ini baiknya kamu tandai kotak yang bertuliskan MAKE ALL
BOXES TRANSPARENT secara otomatis menu-menu yang tersedia dibawahnya
akan transparent dan Background kamu dapat terlihat tidak di tutup
oleh box.
CONTROL PANEL
Menu ini tidak jauh beda dengan menu TEXS COLOR atau LINK-HOVER COLOR,
pilih teksnya, lalu warnai.
Catatan: jika ingin terlihat jelas Background kamu, gunakanlah
transparent pada menu BACKGROUND COLOR juga BORDER COLOR pada CONTROL
PANEL BOX jika menggunakan transparent, kamu tidak perlu lagi mengisi
BORDER SIZE juga BORDER STYLE.
Tahap berikutnya yaitu USER PHOTO, DATA/STATS LABELS, DATA/STATS TEXT,
DATA/STATS LINKS, MORE ABOUT ME’-LINK, CONTROL PANEL BUTTONS, CONTROL
PANEL BUTTONS (ON HOVER), perlakukanlah sama seperti pada menu GLOBAL
TEXT dan pada menu FONT FAMILY, COLOR, TRANSFORM, LINK FONT FAMILY,
LINK COLOR, LINK TRANSFORM, LINK DECORATION juga HOVER FONT FAMILY,
HOVER COLOR, HOVER DECORATION. Nah untuk yang berbau BACKGROUND COLOR
juga BORDER COLOR cukup diberikan transparent aja dulu dan selanjutnya
terserah kamu untuk mencari taunya.
INDIVIDUAL BOXES
baiknya biarkan saja jangan di ganggu gugat
MISC
Bagian ini untuk tampilan testimonial di PFS kamu, pilih USE CUSTOM
VALUES, setelah terbuka, perlakukan sama seperti GLOBAL TEXT pada FONT
FAMILY, COLOR, TRANSFORM, LINK FONT FAMILY, LINK COLOR, LINK
TRANSFORM. Sedangkan BACKGROUND COLOR juga BORDER COLOR cukup
diberikan transparent.
CUSTOM CURSOR
Pilih USE CUSTOM VALUES dan pilih CURSOR yang kamu suka..
Setelah semua selesai, berikut yang harus kamu lakukan, lihat kebawah
ada kotak kosong:
Klik tombol Generate Code untuk melihat kode CSS sesuai pengaturan
yang telah kamu buat
Klik tombol Preview Code untuk melihat contoh tampilan PFS yang sudah
kamu buat tadi.
Setelah melihat priview, kamu bisa coba-coba lagi menggantinya dan
Generate lalu priview sampe kamu puas dgn hasilnya.
Setelah kamu srek dengan hasil karyamu, pilih semua kode yang terdapat
di dalam kotak kode CSS dengan memblognya dari atas sampe bawah dan
jangan ada yang tertinggal lalu klik kanan pada kode yang sudah
terblog dan copy.
Buka PFS kamu, klik EDIT PROFILE, lalu klik CUSTOMIZE kemudian liat
kebawah ada dua kotak PASTE kode yang kamu COPY tadi di kotak bagian
atas lalu turun kebawah lagi liat tombol SAVE klik.
Setelah terSAVE klik tulisan VIEW PROFILE.. jika belum berubah,
blog ini didukung juga oleh mig33 kayen community: blade_kers, setia_man, boxxer-, bib_marley, badocker, onoxono, n semua miger kayen.
Diposting oleh mig33 pati di Kamis, April 16, 2009 0 komentar
harga tergantung hosting dan software cms yang dipakai
software situs ini gratis tapi domain dan hostingnya bayar. kalau mau yang gratis bisa pakai cms (content management system) seperti phpbb, wordpress, drupal, blogspot dan sebagainya. kalau mau bikin forum seperti kaskus.us harga cmsnya saja sekitar sejuta lebih. Tinggal diatur saja sesuai kemampuan finansial.
kalau mau bikin 100% forum gratis coba : grou.ps, freeforums.com, forumer.com, ipbfree.com, dll
kalau mau bikin 100% blog gratis coba : wordpress.com, blogger.com, drupalsite.org, dsb
gratis belum tentu bebas dari iklan dan umumnya alamat website adalah subdomain. untuk pemula disarankan pakai yang grats saja. kalau sudah expert boleh coba manage hosting, domain dan cms sendiri.
Diposting oleh mig33 pati di Kamis, April 16, 2009 0 komentar
Cara membuat situs gratis dengan nama sendiri
(Suara Merdeka Minggu – Rubrik Konek 10 Juli 2005)Mempunyai situs pribadi di layanan gratis seperti Geocities, Tripod, atau sejenisnya ternyata tidak cukup membuat penggunanya puas. Andi, seorang mahasiswa perguruan tinggi di Semarang, menginginkan untuk bisa memiliki alamat internet yang lebih singkat. Alamat tersebut diharapkan dapat menaikkan gengsinya ketika dikunjungi oleh rekan-rekannya. Jika sebelumnya alamat internet yang diperoleh dari layanan Geocites cukup panjang dan tidak bergengsi, yaitu http://geocities.yahoo.com/andi2005, maka alamat yang diinginkannya saat ini harus lebih singkat, misalnya http://www.andi.com. Dengan alamat yang singkat seperti itu, ia merasa tidak ragu mencatumkannya di dalam kartu nama. Padahal jika dilihat dari daftar harga beberapa penyedia jasa layanan internet, harga sebuah alamat internet berkisar 80 ribu sampai 125 ribu rupiah untuk penggunaan setiap tahunnya. Harga yang cukup tinggi bagi kantong pelajar/mahasiswa, apalagi jika fungsi alamat tersebut bukan untuk kepentingan yang jelas-jelas menghasilkan nilai tambah.
Masalah dan keinginan untuk memiliki alamat internet di atas seringkali dialami oleh banyak pemilik situs gratis, bukan hanya oleh Andi semata. Tetapi sesuai dengan prinsip ekonomi, mereka perlu mengeluarkan pengorbanan yang lebih untuk memperoleh fasilitas yang lebih lengkap. Diperlukan sejumlah uang untuk mendapatkan alamat internet yang lebih representatif. Namun jika ternyata tidak tersedia dana yang cukup untuk membeli alamat internet yang diinginkan, bukan berarti tidak ada solusi.
Tersedia banyak alternatif free domain atau alamat internet gratis yang tidak dipungut biaya apapun. Asalkan sudah pernah memiliki situs di internet sebelumnya, maka Anda dapat menggunakan alamat tersebut. Contoh variasi alamat internet yang dapat digunakan antara lain www.nama-anda.tk, www.nama-anda.mypage.org, www.nama-anda.fanclub.ms, www.nama-anda.run.to, dan masih banyak lagi. Banyak pengguna internet yang merasa terbantu dengan penggunaan alamat tersebut. Selain lebih singkat dan mudah diingat, penggunaan alamat tersebut tidak mengesankan murahan.
Namun terdapat kekurangan yang perlu Anda ketahui dalam pemanfaatan layanan gratis tersebut, yaitu adanya banner iklan yang dimunculkan oleh penyedia jasa layanan free domain pada saat alamat tersebut diakses. Iklan tersebut umumnya merupakan sumber penghasilan penyedia jasa layanan dalam menyediakan dan memelihara fasilitas gratisnya untuk Anda. Tanpa adanya iklan, penyedia jasa akan kesulitan memperpanjang hidup layanan yang disediakan. Meskipun seringkali menjengkelkan, namun iklan adalah konsekuensi dari pemanfaatan layanan yang tidak berbayar.
Selain iklan, kekurangan lainnya adalah hak kepemilikan dan pengelolaan domain yang tidak berada di tangan Anda, akan tetapi di tangan penyedia jasa. Jika penyedia jasa bangkrut, maka alamat tersebut juga ikut hilang. Apabila penyedia jasa tiba-tiba memutuskan untuk memungut biaya pada layanan gratis yang Anda gunakan, maka pengguna tidak akan bisa berkutik. Hal ini dikarenakan semua setting alamat dan server berada di tangan penyedia jasa sepenuhnya.
Namun sejauh ini cukup banyak penyedia jasa yang tetap bertahan sampai sekarang. Bahkan ada yang tetap memberikan layanan gratis dalam jangka waktu yang lama, antara lain dot.tk (http://www.dot.tk) dan V3.com (http://www.v3.com). Kedua situs tersebut menyediakan layanan URL forwarding atau alamat internet yang bertugas mem-forward ke alamat lain ketika pengunjung mengakses alamat tersebut. Untuk itu syaratnya Anda harus memiliki website terlebih dahulu sebelum mendaftarkan alamat yang diinginkan. Website yang Anda miliki dapat berupa situs gratis di Geocities, Tripod atau sejenisnya. Situs gratis tersebut merupakan lokasi aktual yang akan ditampilkan ketika pengunjung mengakses alamat yang disediakan oleh V3.com dan dot.tk. Meskipun nama yang diakses pengunjung adalah http://www.andi.tk, lokasi website yang dibuka sebenarnya adalah http://geocities.yahoo.com/andi2005. Penentuan lokasi website tersebut akan ditanyakan pada salah satu proses pendaftaran. Anda dapat menggantinya jika suatu saat mengalami perubahan.
Dot.tk
Sesuai dengan namanya, dot.tk, situs ini memberikan domain gratis dengan akhiran tk di belakang alamat. Akhiran tk diambil dari sebuah pulau kecil bernama Tokelau yang berjarak 500 mil dari Samoa Barat.
Melalui situs ini, Anda diberikan kebebasan memilih nama apapun dengan akhiran tk. Misalkan jika Anda bernama Andi, terdapat kemungkinan alamat yang bisa Anda daftarkan adalah http://www.andi.tk. Namun ketersediaan alamat tersebut harus diperiksa terlebih dahulu. Jika ternyata telah digunakan oleh orang lain sebelumnya, maka Anda harus mencari alternatif yang lain. Terdapat 5 (lima) langkah untuk mendaftarkan domain yang diinginkan. Langkah pertama adalah memeriksa kemungkinan alamat yang diinginkan pada halaman depan situs dot.tk. Jika ternyata belum digunakan oleh orang lain, maka Anda dapat menggunakannya. Kemudian Anda juga akan diminta untuk memilih opsi layanan gratis atau berbayar. Jika gratis, maka tidak sepeserpun uang yang akan dipungut dari Anda. Namun bila berbayar, Anda akan dipungut biaya 9,95 dolar Amerika setiap tahunnya dengan fasilitas kebebasan dalam menambahkan jumlah sub domain pada setiap alamatnya.
Selanjutnya Anda akan diminta mengisi informasi mengenai jati diri Anda meliputi lokasi negara, alamat website aktual yang akan diakses ketika alamat tersebut dikunjungi, penggunaan kata kunci untuk mempermudah pencarian, alamat surat menyurat dan e-mail. Jangan salah dalam menuliskan alamat e-mail di formulir pendaftaran karena surat yang berisi konfirmasi dari dot.tk akan dikirim ke alamat e-mail tersebut. Tanpa e-mail tersebut, Anda tidak dapat me-registrasi alamat yang telah dipilih. Dalam waktu kurang dari 30 menit, Anda sudah dapat memiliki alamat internet yang Anda inginkan.
V3.com
V3.com merupakan salah satu dari sejumlah penyedia layanan free domain yang mampu bertahan sampai saat ini. Selain alamat gratis, V3 juga memberikan layanan web hosting, blog, album foto, dan game online. Semuanya dapat dimanfaatkan tanpa dipungut biaya. Sejak tahun 1996, V3 telah memberikan layanan alamat internet yang gratis dan terus menambahkan variasi alamat yang disediakan. Beberapa alamat yang ditawarkan antara lain all.to, back.to, browse.to, connect.to, flying.to, mypage.org, run.to, dan masih banyak lagi. Jika Anda bernama Andi dan memilih domain run.to, maka alamat yang akan Anda peroleh adalah www.andi.run.to. Meskipun tidak sependek nama domain komersial yang diinginkan, nama tersebut cukup mudah diingat dan tetap menampilkan jati diri Anda di dalam penulisan alamatnya.
Untuk bisa membuat sebuah alamat di V3.com, Anda diminta melalui 4 langkah sederhana, yaitu memeriksa kemungkinan nama yang tersedia dan dapat digunakan beserta batas waktu penggunaannya, memilih tambahan produk yang disediakan V3.com, serta mengisi informasi tentang jati diri Anda. Selanjutnya setelah proses tersebut selesai dikerjakan, Anda akan memperoleh email yang berisi konfirmasi persetujuan atas alamat yang dipilih. Apabila dibandingkan dengan dot.tk, lama waktu pengiriman email konfirmasi dari V3.com tergolong cukup lama. Selain itu, pemanfaatan alamat tersebut secara gratis hanya dibatasi sampai 1 tahun saja.
Di samping dot.tk dan V3.com, sebetulnya masih banyak situs yang menyediakan layanan sejenis antara lain www.freedomain.co.nr yang memberikan domain dengan akhiran co.nr, atau www.port5.com yang memberikan alamat internet dengan format nama-anda.port5.com. Dengan banyaknya variasi tersebut, semua pilihan kembali kepada Anda. Anda bebas memilih alamat internet yang gratis sesuai dengan keinginan.
Diposting oleh mig33 pati di Kamis, April 16, 2009 0 komentar
Cara Membuat Website, Cara Bikin Situs, Membuat website sederhana, Langkah membuat website.
1. Yang di butuhkan untuk membuat website.
Domain
- Domain adalah nama situs Anda, atau alamat situs. misalnya www.semuabisnis.com , atau www.terserahgwdong.com Domain bisa di dapat atau di beli dengan cara di daftarkan di jasa register domain, biaya nya juga termasuk murah, rata-rata sekitar 100 ribu untuk 1 domain selama 1 tahun.
Hosting.
- Hosting adalah tempat Anda menyimpan file-file atau data mengenai website Anda. misalnya Jika anda ingin siapapun yang mengakses domain atau situs anda maka pengunjung tersebut akan melihat photo anda di halaman situs tersebut, maka anda tinggal letakkan photo anda di hosting tersebut.
Bingung ? penjelasannya singkatnya begini, kita anggap saja domain itu adalah sebuah alamat toko. dan kemudian hosting tersebut adalah gudang, atau tempat Anda memajang barang-barang dagangan anda di toko tersebut.
Apa harus keluar uang untuk membuat situs ?
Tidak, jika anda pengguna email yahoo ada layanan situs gratis dari yahoo.com yakni www.geocities.com , namun nama domainnya tidak bisa Anda ubah. harus memakai embel-embel geocities.com sebagai penyedia layanan ini. jadi misalnya alamat email yahoo anda adalah ambriserver@yahoo.com maka alamat situs gratis anda di geocities.com adalah www.geocities.com/ambriserver kalau mau pakai domain sendiri misalnya www.nama-anda.com , atau tanpa embel-embel geocities.com tersebut maka anda harus membeli dan mendaftarkan domain anda.
Silahkan anda login ke www.geocities.com , jika anda sudah punya email yahoo. anda tidak perlu mendaftar lagi di geocities, cukup login dengan memakai email yahoo dan password email yahoo Anda.
Membuat Situs dengan HTML.
Oh ya, agar belajarnya lebih enak, saya sarankan anda mempunyai program Microsoft Front page untuk memulai membuat situs Anda, jika tidak punya pakai notepad saja juga bisa.
1. Belajar Bikin Text dan Mengubah Font ( huruf ).
Sebelum saya mulai tutorial Cara membuat situs atau website ini, anda harus tahu dulu, bahwa code html itu selalu di mulai dan di tutup dengan Tags.
Tags pertama selalu di mulai dengan
Contoh, misalnya saya ingin membuat huruf tebal pada kalimat Selamat Datang, kemudian kita harus menggunakan tags sebagai pembuka tags, dan sebagai penutup tags.
Maka code html untuk membuat cetak tebal pada huruf selamat datang adalah seperti ini : Selamat Datang di situs saya. Maka hasil nya nanti nya akan seperti ini : Selamat datang di situs saya.
Seperti yang anda lihat, hanya kalimat Selamat Datang saja yang di cetak tebal di karenakan tags di buka dan di tutup pada kalimat tersebut. Pastikan anda selalu menutup tags yang anda buka, karena jika anda lupa bisa-bisa seluruh text di halaman situs Anda nantinya akan tercetak tebal semua.
Berikut adalah daftar-daftar Tags yang perlu Anda ketahui :
Paragraph baru :
akan membuka Paragraph baru. penutup tags ini adalah
Baris Baru :
akan membuat baris baru untuk halaman situs anda, mirip perintah enter di word. penutup tags ini adalah
Cetak tebal : akan membuat huruf di cetak tebal, penutupnya adalah
Garis Bawah : huruf atau angka yang berada di antara tags ini akan mempunyai garis bawah. penutup tags nya adalah
Garis miring : huruf atau angka yang berada di antara tags ini akan terbentuk miring ( garis miring ) .penutup tags nya adalah
Posisi di tengah :
Posisi di kiri :
Posisi di kanan :
Ubah warna : huruf atau angka yang berada di antara tags ini akan berwarna merah. Penutup tags nya adalah
Mengubah bentuk huruf : huruf atau angka yang berada di antara tags ini menggunakan Bentuk Arial, Penutup tags nya adalah
Mengubah ukuran text : Penutup tags nya adalah
Text berjalan :
catatan: tags marquee hanya berjalan jika halaman situs yang menggunakan tags ini di lihat dengan menggunakan internet explorer.
2. Structure dasar dari halaman HTML.
Ini adalah contoh dari halaman HTML.
----------------------------------------------------------------------------------------------------------------------------------------------------
Halo ini adalah halaman situs pertama saya. Jika Anda butuh bantuan membuat situs, silahkan klik
----------------------------------------------------------------------------------------------------------------------------------------------------
Penjelasan dari kode HTML di atas adalah :
Tags hanya mengatakan kepada browser anda di bagian mana HTML code di mulai.
tags
adalah bagian agar mesin pencari seperti google agar bisa menampilkan deskripsi singkat mengenai situs Anda
adalah isi dari website Anda, setelah tags
3. Membuat HYPERLINK ( link ke situs )
- hyperlink adalah sebuah link yang bisa Anda klik untuk menuju ke halaman lainnya dari situs Anda, atau menuju ke situs lain.
contoh :
Nama link tersebut maka hasilnya adalah : Nama link tersebut bila link ini di klik, maka akan menuju ke situs semuabisnis.com
Membuka link dengan windows baru ( new windows )
- Jika anda ingin link yang di klik akan terbuka dengan windows baru, maka codenya
adalah : Nama link tersebut
Mengubah warna dari link tersebut
: contoh di atas akan membuat link berwarna hijau, dan link yang sudah di klik akan berwarna merah.
- Membuat email link sangat sederhana, anda hanya perlu menuliskan code mailto:emailanda@emailanda.com
contoh : Kirim email ke saya , maka hasilnya adalah : Kirim email ke saya
blog ini didukung juga oleh mig33 kayen community: blade_kers, setia_man, boxxer-, bib_marley, badocker, onoxono, n semua miger kayen.
Diposting oleh mig33 pati di Kamis, April 16, 2009 0 komentar
Keuntungan Membuat Website
Membuat website sekarang bukanlah hal yang sulit lagi, karena sudah banyak fasilitas alat yang bisa membuat website dengan cara yang sangat mudah & sederhana walaupun tanpa harus menguasai pemrograman atau bahasa HTML sekalipun. Tapi .... pertanyaan terbesarnya adalah: Untuk apa kah kita membuat website, apa tujuannya, apa untungnya? Ya.... kita memang harus tahu, karena jika tidak, maka website yang akan kita buat itu akan sia-sia belaka. Berikut ini adalah beberapa manfaat yang bisa kita peroleh dengan mempunyai website:
* Website anda bisa memberikan penghasilan tambahan : Jika anda punya situs iklan, maka penghasilan anda adalah dari para pengunjung yang memasang iklan di website anda, klik di sini jika anda ingin bisa membuat situs iklan gratis dengan mudah dan cepat atau jika website anda bagus, anda dapat mengikuti program afiliasi dengan cara meletakkan link atau spanduk mereka di website anda, atau anda juga dapat bergabung dengan program Google Adsense untuk dapat menghasilkan uang dari iklan yang sesuai dengan isi website anda.
* Website anda bisa membantu mengembangkan usaha anda : Jika anda mempunyai semacam usaha atau jasa, anda dapat mempromosikannya melalui website, sehingga akan membantu untuk mengembangkan usaha anda secara nasional bahkan global. Artinya, anda akan dapat untung lebih banyak dari usaha atau jasa anda dengan bantuan promosi website.
* Anda dapat berbagi pendapat, pengalaman & wawasan dengan lebih mudah: Seperti halnya blog ini, weblog ini membantu saya untuk dapat berbagi sedikit pengetahuan & pengalaman saya untuk membantu anda agar dapat membuat website dengan lebih mudah & bagaimana untuk dapat menghasilkan uang dari website gratisan sekalipun :)
* dll
Diposting oleh mig33 pati di Kamis, April 16, 2009 0 komentar
CARA MEMBUAT BLOG DI BLOGSPOT

Pertama buka situs www.blogger.com
Pada bagian bawah halaman tersebut ada tulisan “Create a blog in 3 easy steps” : cuman 3 langkang cing ! gampang to ![]()
Klik di bawah tulisan tadi yang berbunyi Create Your Blog Now
Isi kolom data diri yang ditanyakan, kemudian klik continue
Isi judul blog sesuai dengan keinginanmu, kemudian klik continue
Pilih warna kesukaanmu, kemudian klik continue
Kemudian muncul tulisan “Your blog has been created!“, slamet anda udah punya blog, kemudian klik “Start Posting”
Bagian Title : tulis judul tulisan pertamamu ![]()
Kotak gede, tulis uneg-unegmu ![]()
Kemudian klik PUBLISH !
blog ini didukung juga oleh mig33 kayen community: blade_kers, setia_man, boxxer-, bib_marley, badocker, onoxono, n semua miger kayen.Diposting oleh mig33 pati di Kamis, April 16, 2009 0 komentar
CARA MEMBUAT BLOG DI WORDPRESS GRATIS
Pertama buka situs : http://id.wordpress.com/

Klik tombol daftar sekarang yang berwarna ijo itu ![]()
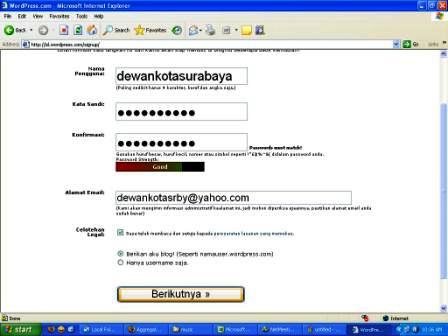
Akan muncul halaman seperti di bawah ini :

Isi kolom namamu, sandi atau passwordmu, alamat emailmu, kemudian klik tombol berikut

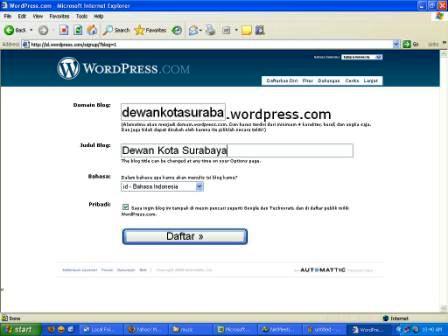
Isi nama & judul blog mu, kemudian klik tombol daftar

Selamat anda telah punya web blog, gampang kan ![]()
blog ini didukung juga oleh mig33 kayen community: blade_kers, setia_man, boxxer-, bib_marley, badocker, onoxono, n semua miger kayen pati.
Diposting oleh mig33 pati di Kamis, April 16, 2009 0 komentar






